JS 雙波浪符(~~)
JavaScript NOT 運算符在實際場景的運用案例
-3 min read關聯: [[JavaScript]]
雙 NOT 運算符(~~)使用在數字上,結果相當於 Math.trunc()
console.log(~~-1) // -1console.log(Math.trunc(-1))// -1console.log(~~0) // 0console.log(Math.trunc(0)) // 0console.log(~~1) // 1console.log(Math.trunc(1)) // 1console.log(~~'-1') // -1console.log(Math.trunc('-1'))// -1console.log(~~'0') // 0console.log(Math.trunc('0')) // 0console.log(~~2.4) // 2console.log(Math.trunc(2.4)) // 2console.log(~~3.9) // 3console.log(Math.trunc(3.9)) // 3優點
- 效能有一點點點點優於
Math.trunc(),因為 JS 數學運算的底層,會轉換為位元運算,~~是直接使用位元運算,故效率更好 - 寫起來快速簡單,
~~即可
缺點
- 可讀性低
範例
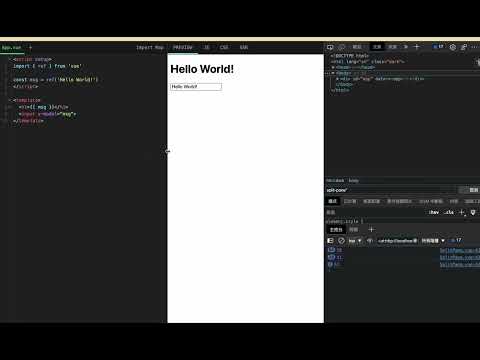
補充: Vue SFC Playground 用此來計算拖曳視窗的寬度比例,永遠不會出現小數點,藉此將拖曳的觸發範圍拉大(拉的範圍超過整數,才會作動)而不這麼敏感。
function dragMove(e: MouseEvent) { if (state.dragging) { const position = isVertical.value ? e.pageY : e.pageX const totalSize = isVertical.value ? container.value.offsetHeight : container.value.offsetWidth const dp = position - startPosition state.split = startSplit + ~~((dp / totalSize) * 100) // this line }}有小數點的拖曳
可以看到需要拖曳的距離只拉一點點,畫面就會跟著拖曳,靈敏度較高

沒有小數點的拖曳
可以看到需要拖曳的距離需要拉多一點,畫面才會跟著拖曳